Android CheckBox
CheckBox:
CheckBox is a user interface element that lets in customers to toggle between states: checked and unchecked.
It is typically used to symbolize binary picks, together with allowing or disabling a function or deciding on and deselecting an item.
Example:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CheckBoxExample"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fruits"
android:textSize="20sp"
android:textColor="@color/colorOrange"/>
<CheckBox
android:id="@+id/check1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Apple"
android:textColor="@color/colorAccent"/>
<CheckBox
android:id="@+id/check2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Orange"
android:textColor="@color/colorPrimary"/>
<CheckBox
android:id="@+id/check3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mango"
android:textColor="@color/colorBlue"
android:layout_marginBottom="20dp"/>
<Button
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Submit"
android:textColor="@color/colorWhite"
android:background="@color/colorPrimary"/>
</LinearLayout>
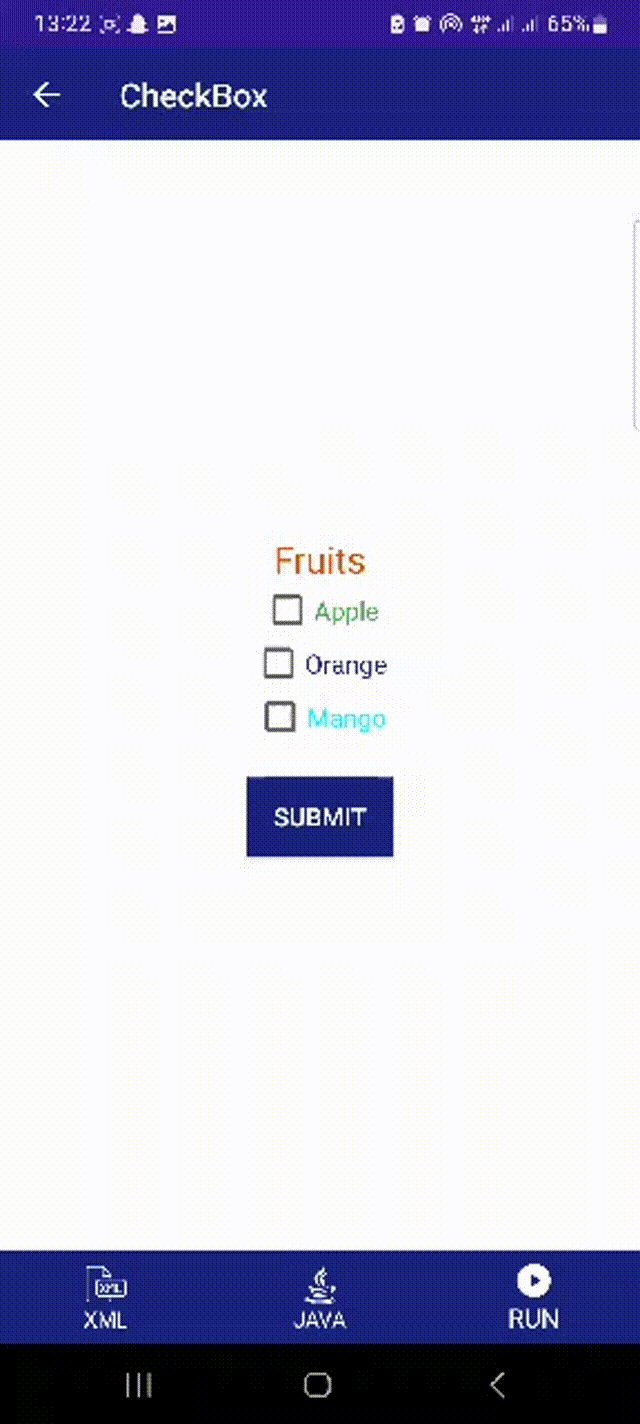
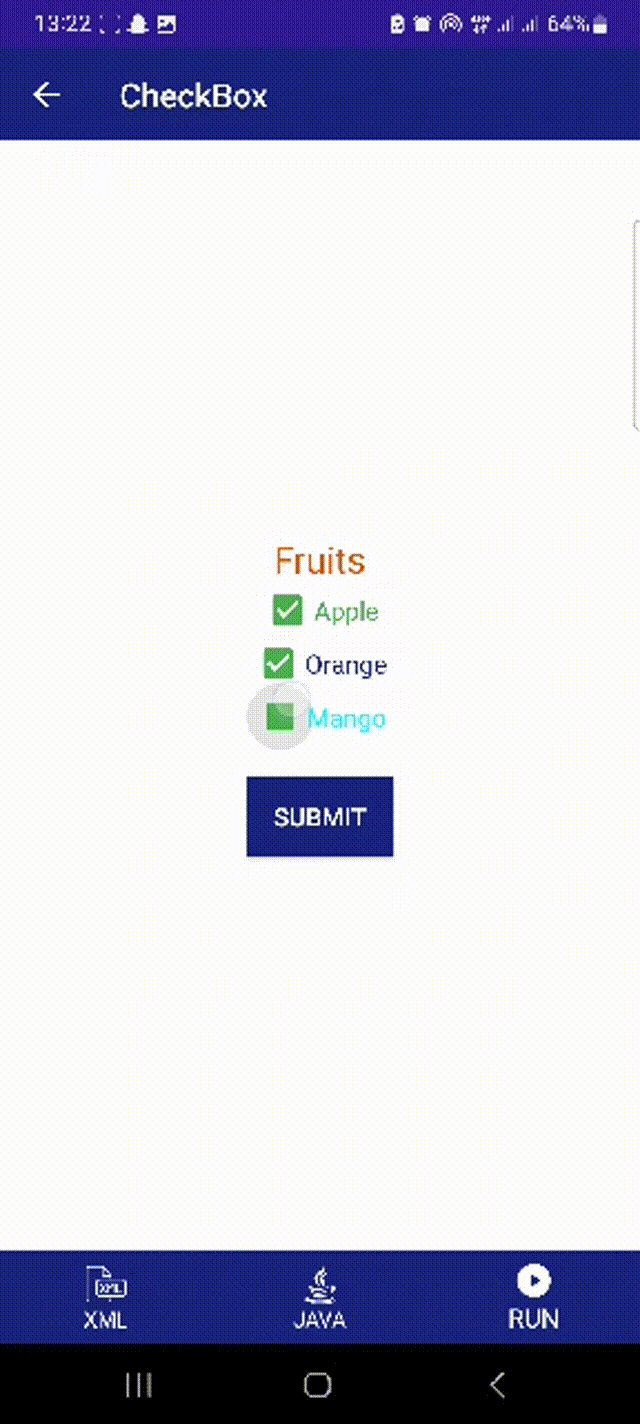
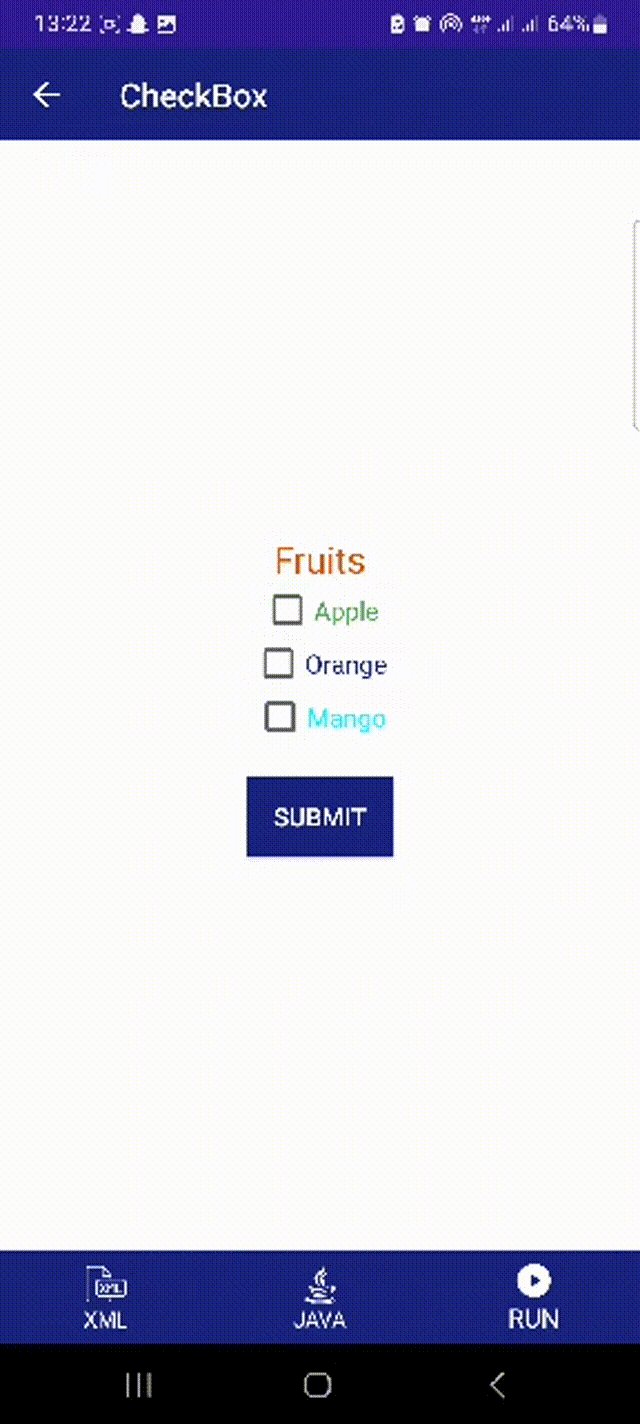
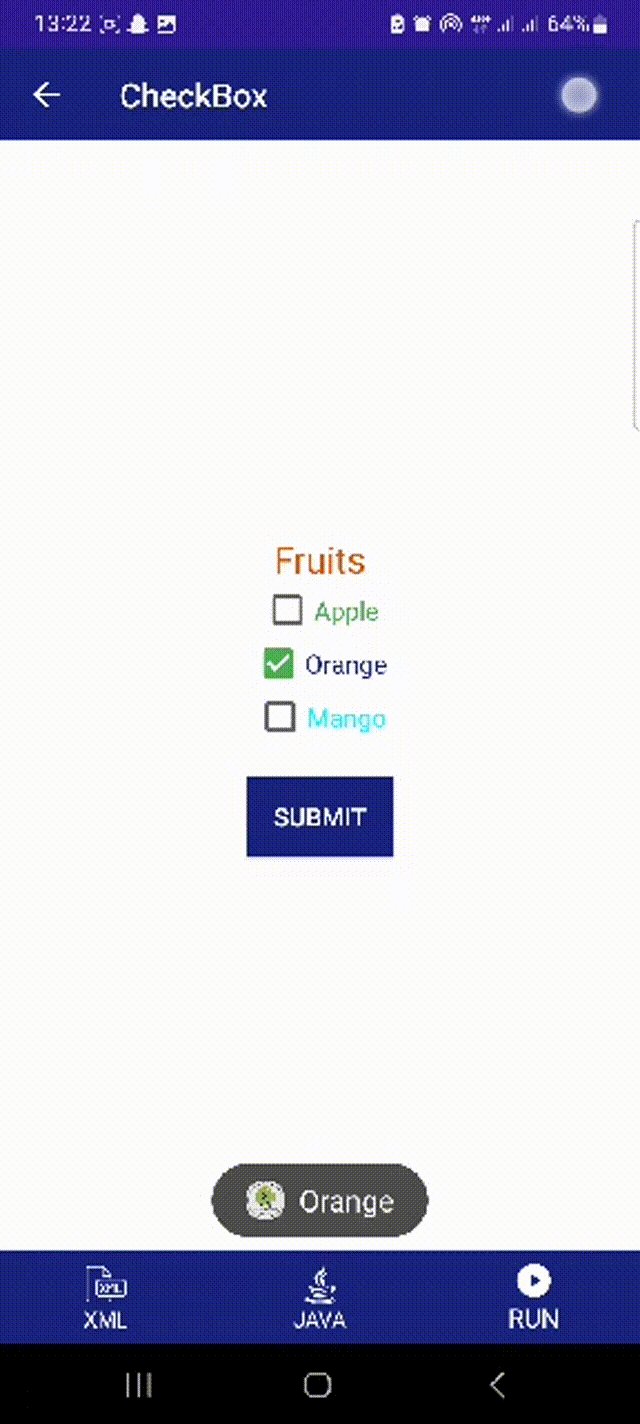
Output