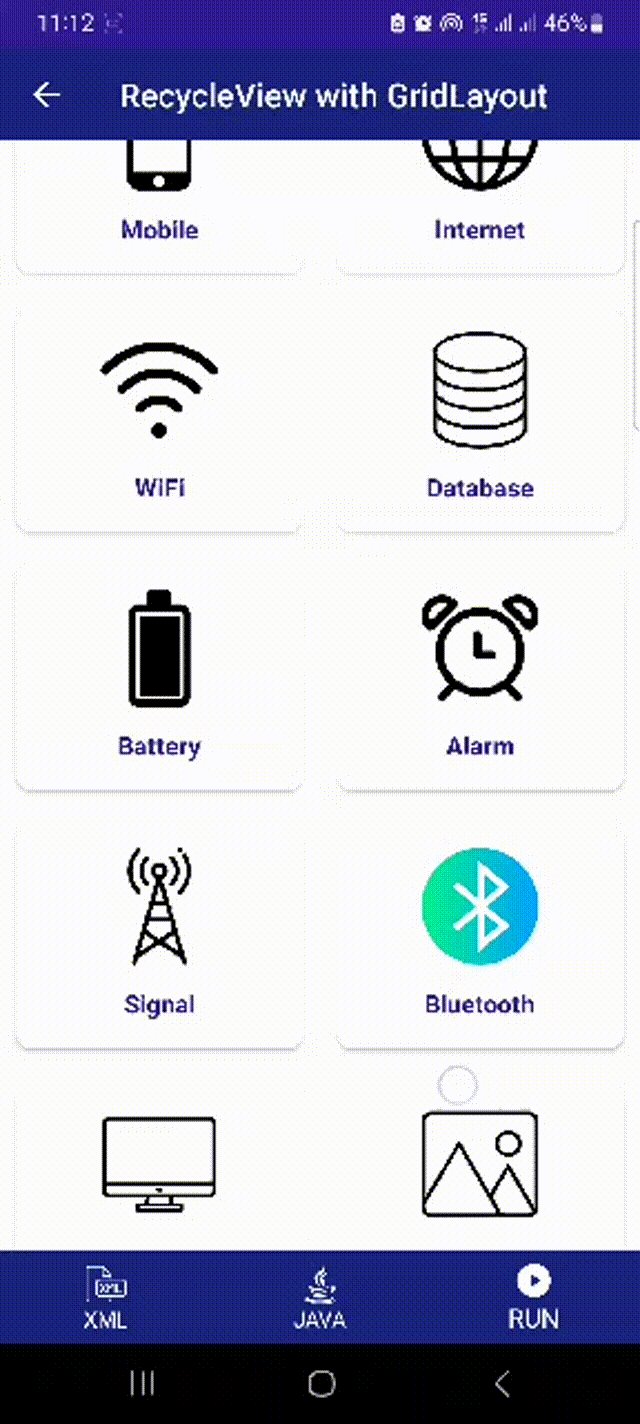
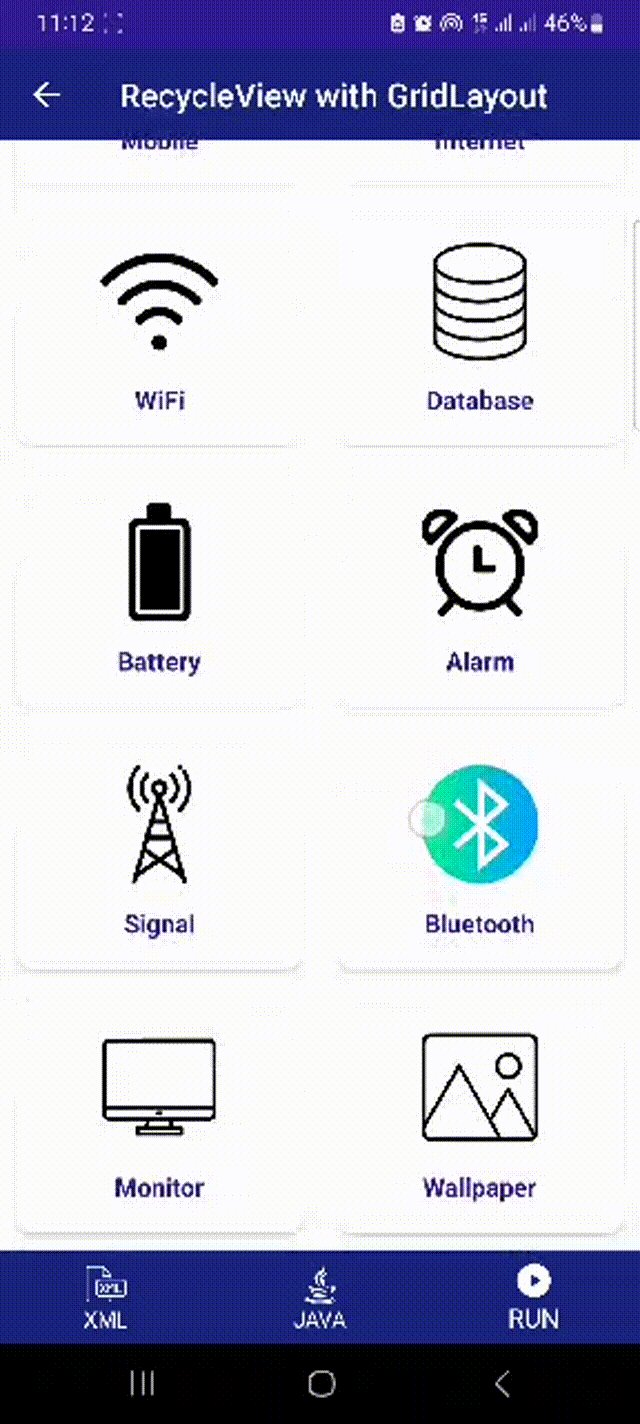
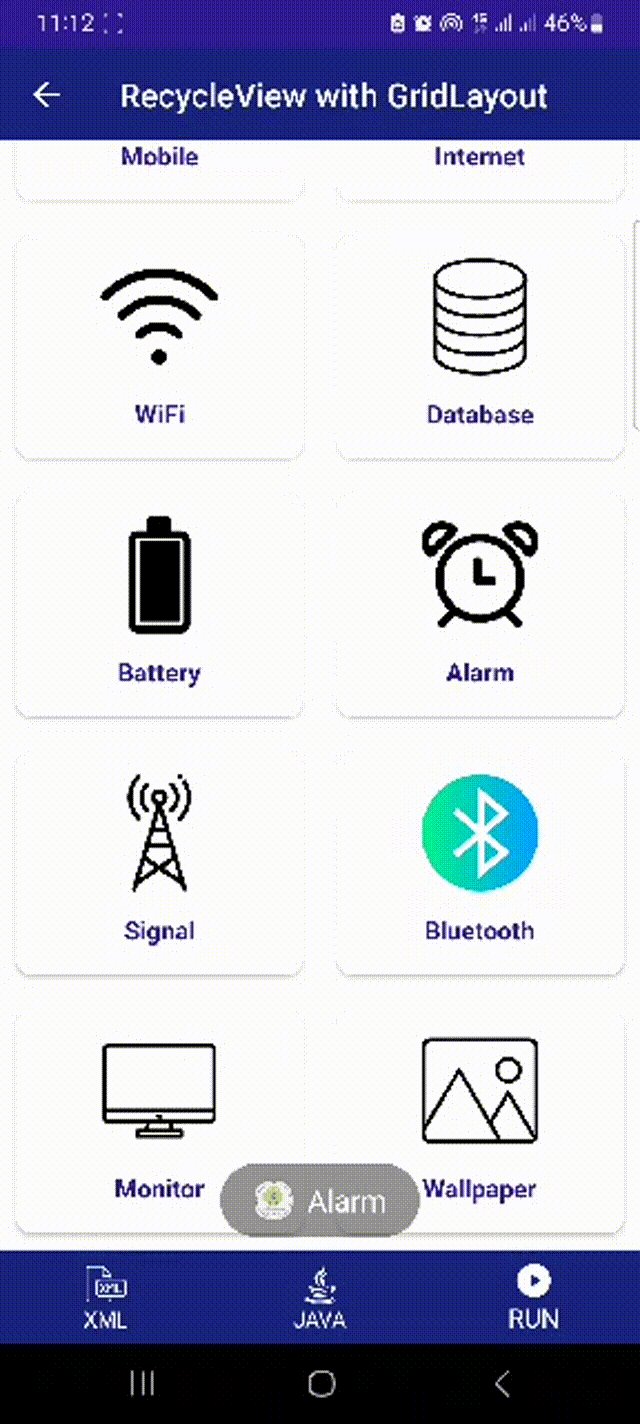
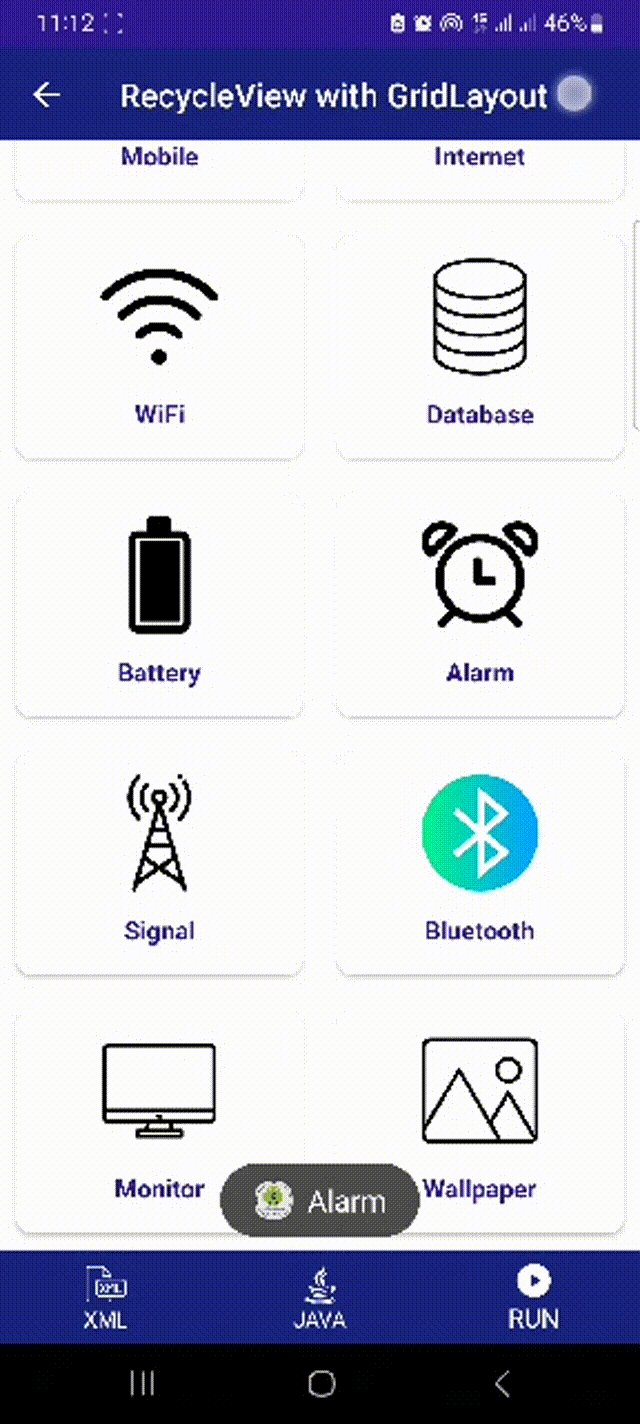
RecyclerView with GridLayout
RecyclerView with GridLayout:
The RecyclerView is one of the more important UI elements in the world of Android; its function is to present of a list of items. It is more flexible than the ListView it replaced and can efficiently manage the recycling of the views if required.
GridLayout is quite like a table in that it is a layout manager that allows an application to insert items in a two-dimensional format. The textual content is arranged in the acquisition of a grid so that each item lies within a cell and each cell is of equal size.
Example:
<!-- activity_main.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerViewLinear"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
<!-- custom_recycler_grid.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:padding="6dp">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="10dp"
app:contentPadding="6dp"
android:layout_margin="4dp"
android:scrollbars="vertical"
android:focusable="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:id="@+id/image"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:text="Text"
android:textStyle="bold"
android:padding="3dp"
android:textColor="@color/colorPrimaryDark" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>