Custom GridView with CardView
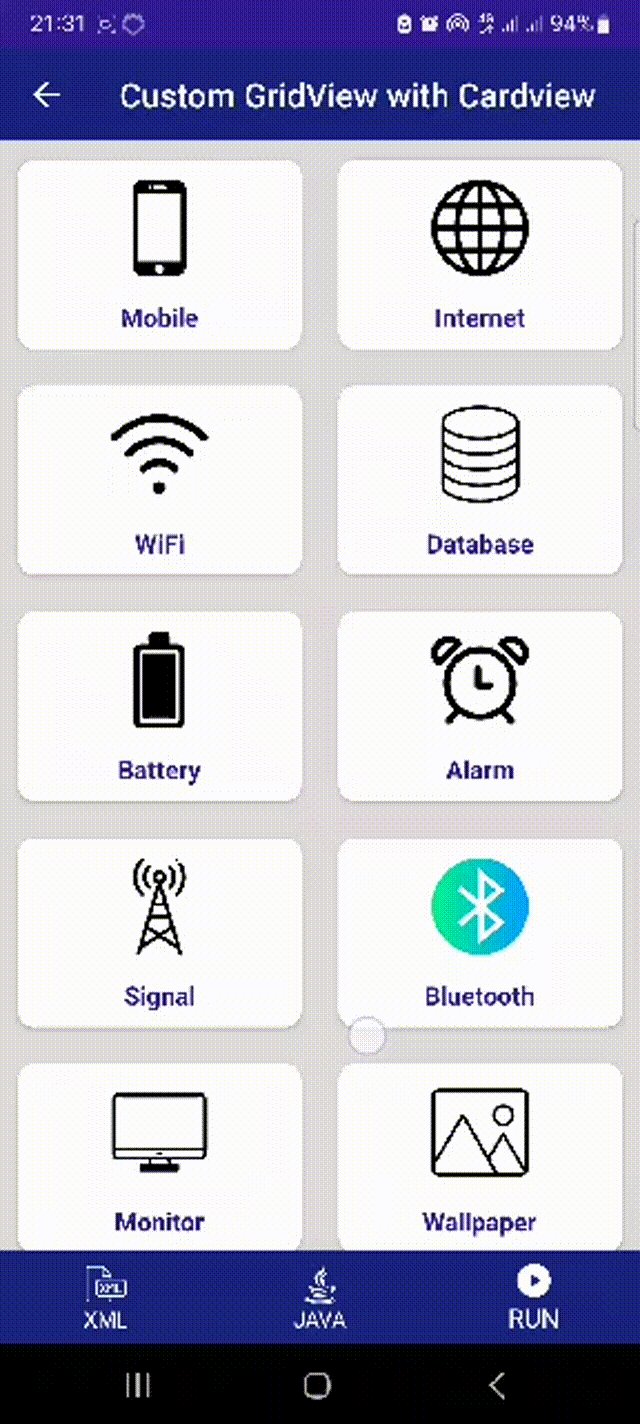
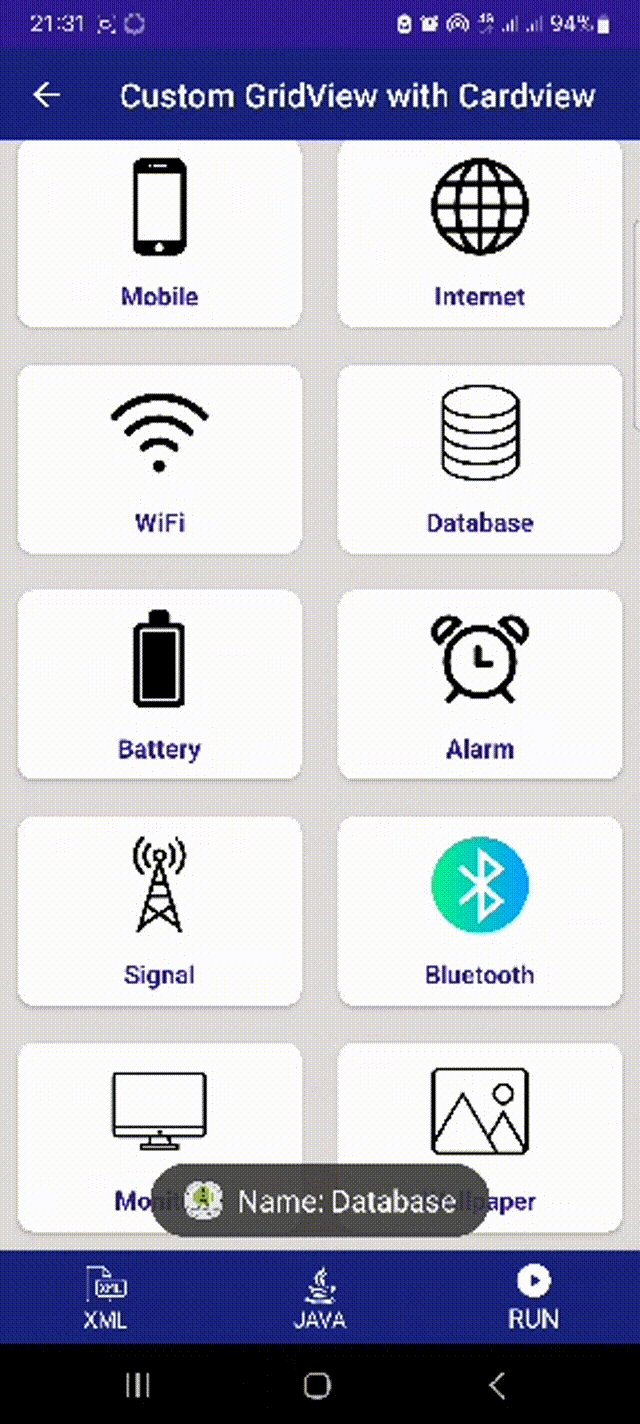
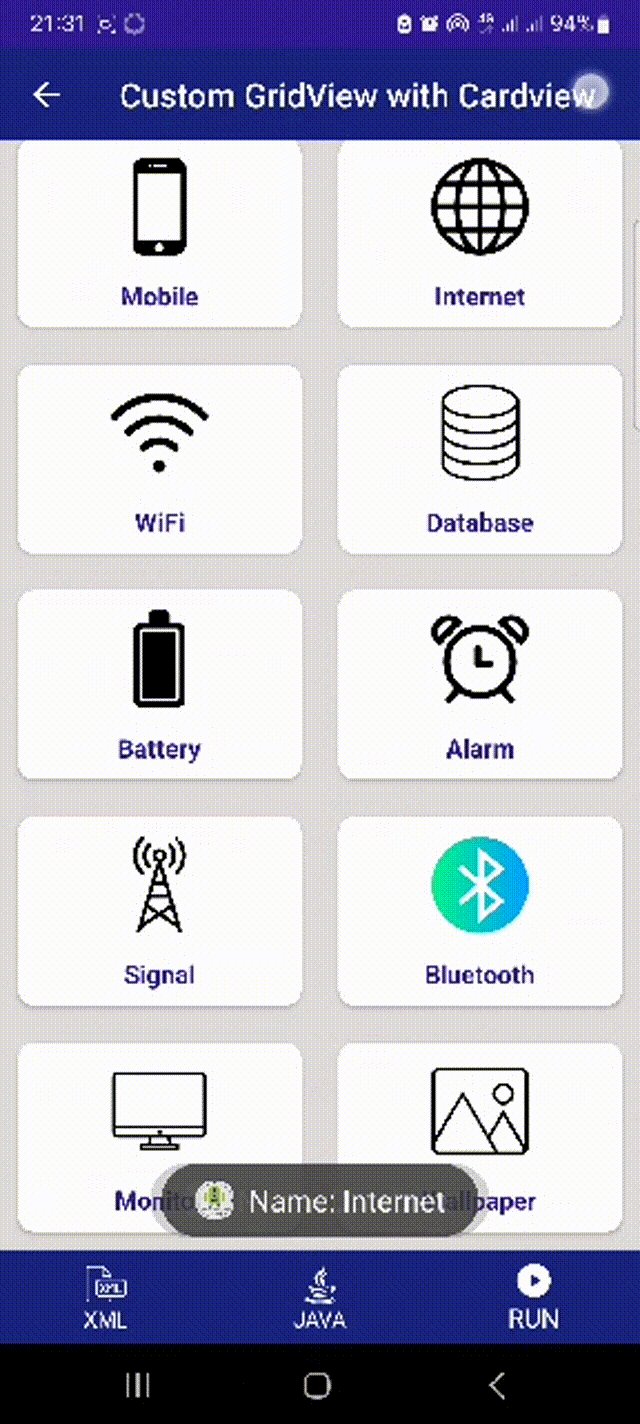
Custom GridView with CardView:
Custom GridView with CardView always equals creating a grid where every item of the grid is a CardView.
Card view is another material design component which supports versatile and aesthetical card like layout for content presentation. undefined
Example:
// Add the following dependencies to your app's build.gradle(Module:app)
implementation 'com.google.android.material:material:1.3.0'
// activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DFDAD9"
tools:context=".MainActivity">
<GridView
android:id="@+id/grid_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none"
android:numColumns="2"/>
</RelativeLayout>
// custom_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:padding="6dp">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="10dp"
app:contentPadding="6dp"
android:layout_margin="5dp"
android:scrollbars="vertical"
android:focusable="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:id="@+id/icon"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:padding="6dp" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:padding="3dp"
android:textColor="#311b92"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>