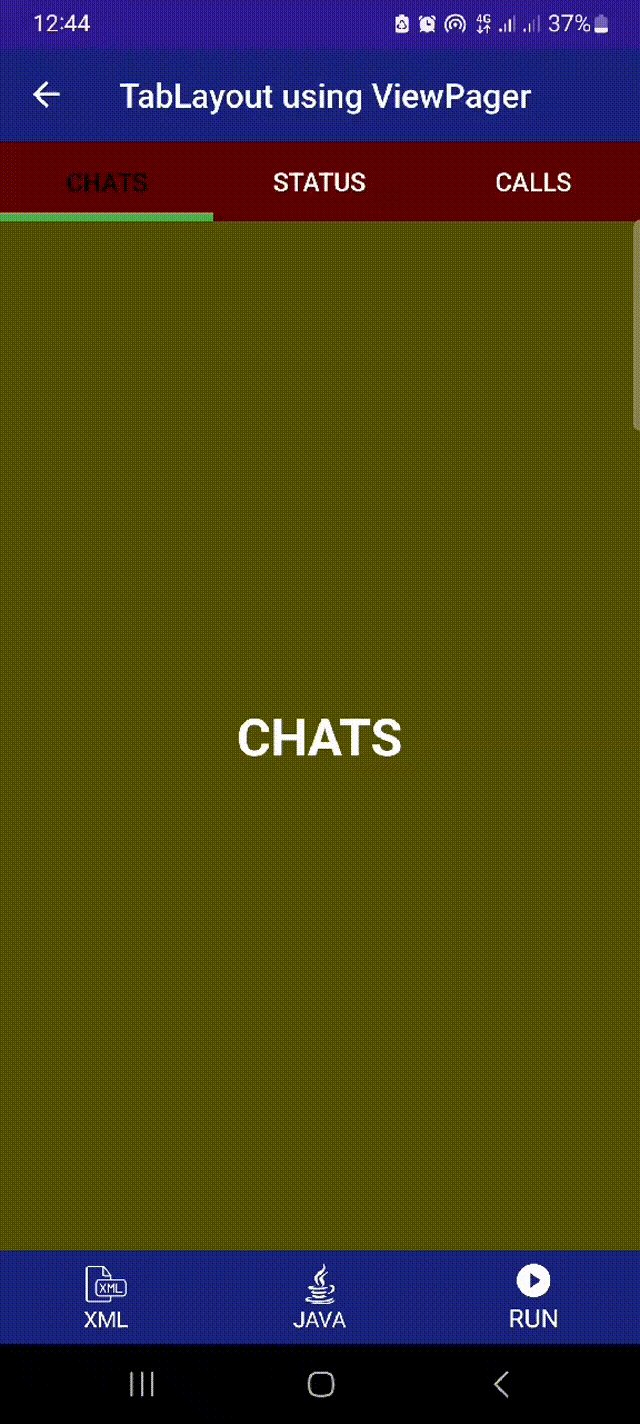
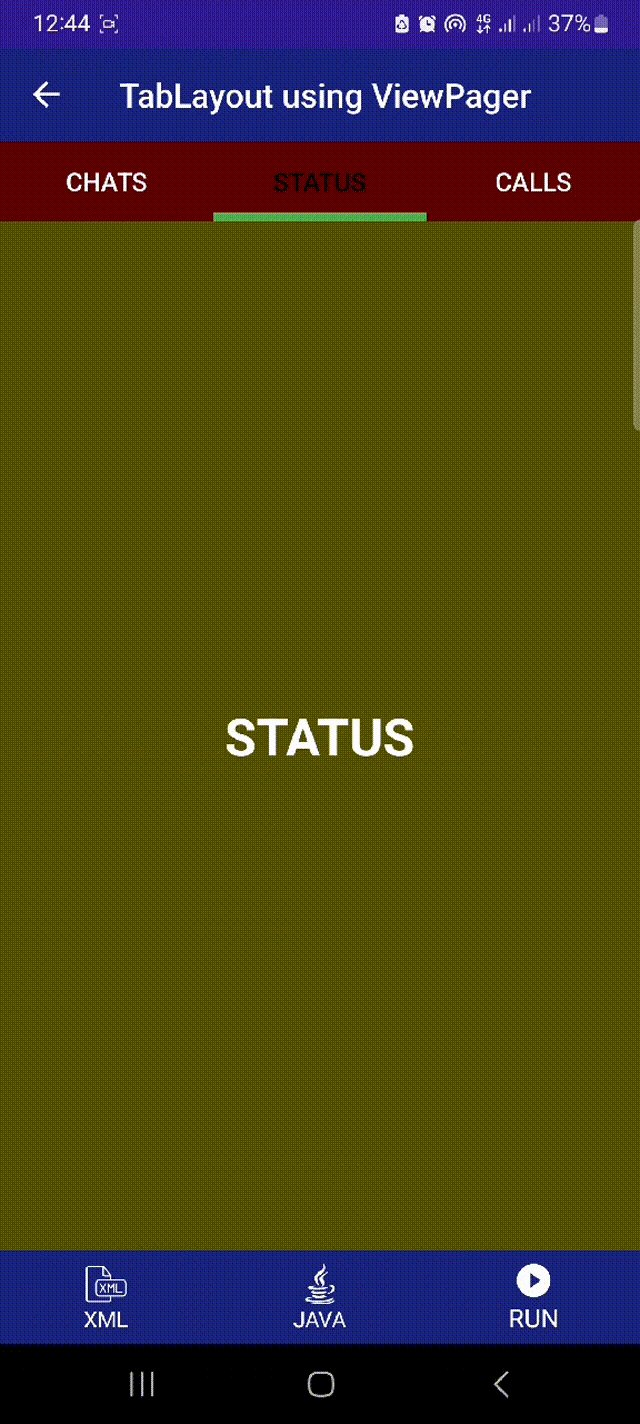
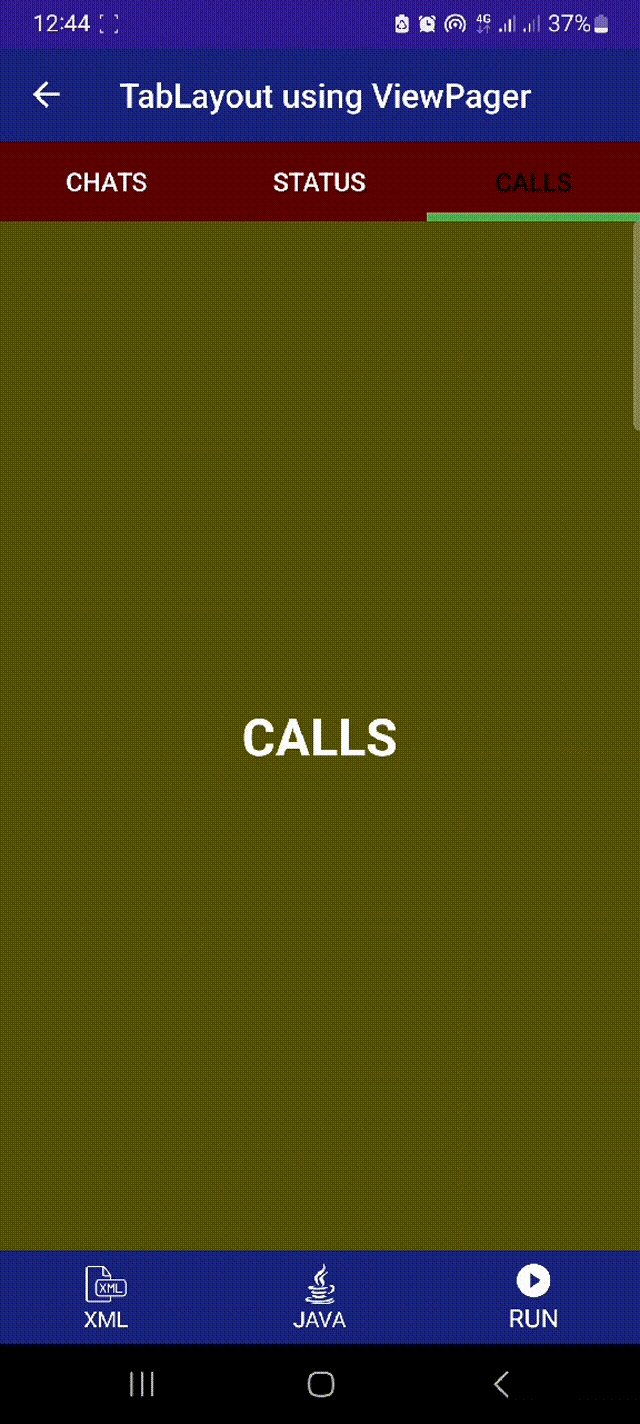
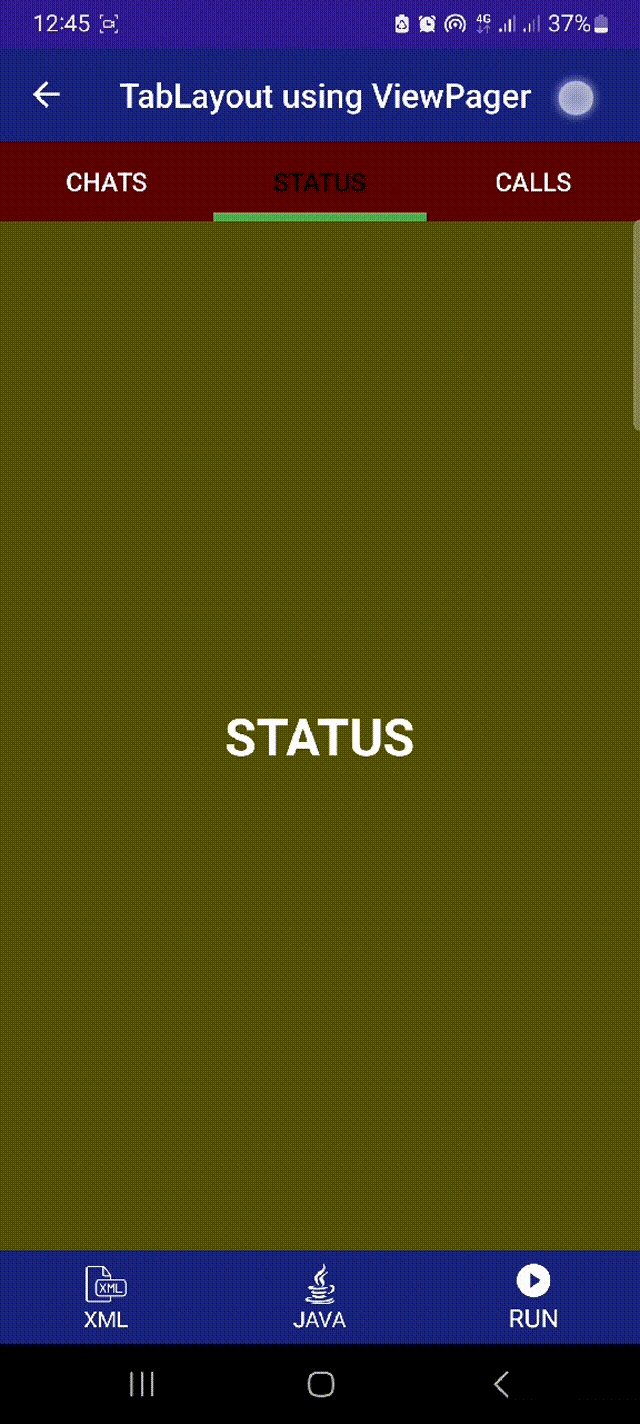
TabLayout using ViewPager:
TabLayout is one of the UI components of android that accompany along with the ViewPager to build the tabbed interface. It offers a flat structure to display the tabs and the content related to the tabs or the fragments are put in the tabs.
Tabs can open in parallel and users can deliver from one tab to the other with ease through a touch-tab option.
When it is used in conjunction with a ViewPager, then the TabLayout provides you with necessary tracking of multiple fragments or pages.
You can also have multiple tabs in one page, but each tab will represent a different page of the ViewPager, and the content of the selected tab can be seen in the space occupied by the ViewPager.
// MainActivity.java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
TabLayout tabLayout;
ViewPager viewPager;
MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize views
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.pager);
// Create and set adapter
myAdapter = new MyAdapter(getSupportFragmentManager());
myAdapter.addData();
viewPager.setAdapter(myAdapter);
// Connect TabLayout with ViewPager
tabLayout.setupWithViewPager(viewPager);
}
}
// MyAdapter.java
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.ArrayList;
public class MyAdapter extends FragmentPagerAdapter {
ArrayList<String> arrayList = new ArrayList<>();
public MyAdapter(@NonNull FragmentManager fragmentManager) {
super(fragmentManager, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
}
@NonNull
@Override
public Fragment getItem(int position) {
MyFragment myFragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("TEXT_ID", arrayList.get(position));
myFragment.setArguments(bundle);
return myFragment;
}
@Override
public int getCount() {
return arrayList.size();
}
public void addData() {
arrayList.add("CHATS");
arrayList.add("STATUS");
arrayList.add("CALLS");
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return arrayList.get(position);
}
}
// MyFragment.java
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MyFragment extends Fragment {
View view;
TextView textView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_my, container, false);
// Initialize views
textView = view.findViewById(R.id.textView);
// Set text from arguments
String text = getArguments().getString("TEXT_ID");
textView.setText(text);
return view;
}
}
// MainActivity.kt
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.viewpager.widget.ViewPager
import com.google.android.material.tabs.TabLayout
class MainActivity : AppCompatActivity() {
private lateinit var tabLayout: TabLayout
private lateinit var viewPager: ViewPager
private lateinit var myAdapter: MyAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Initialize views
tabLayout = findViewById(R.id.tab_layout)
viewPager = findViewById(R.id.pager)
// Create and set adapter
myAdapter = MyAdapter(supportFragmentManager)
myAdapter.addData()
viewPager.adapter = myAdapter
// Connect TabLayout with ViewPager
tabLayout.setupWithViewPager(viewPager)
}
}
// MyAdapter.kt
import android.os.Bundle
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentManager
import androidx.fragment.app.FragmentPagerAdapter
class MyAdapter(fragmentManager: FragmentManager) :
FragmentPagerAdapter(fragmentManager, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT) {
private val arrayList = ArrayList<String>()
override fun getItem(position: Int): Fragment {
val myFragment = MyFragment()
val bundle = Bundle()
bundle.putString("TEXT_ID", arrayList[position])
myFragment.arguments = bundle
return myFragment
}
override fun getCount(): Int = arrayList.size
fun addData() {
arrayList.add("CHATS")
arrayList.add("STATUS")
arrayList.add("CALLS")
}
override fun getPageTitle(position: Int): CharSequence? = arrayList[position]
}
// MyFragment.kt
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.fragment.app.Fragment
class MyFragment : Fragment() {
private lateinit var view: View
private lateinit var textView: TextView
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_my, container, false)
// Initialize views
textView = view.findViewById(R.id.textView)
// Set text from arguments
val text = arguments?.getString("TEXT_ID")
textView.text = text
return view
}
}