RecyclerView with LinearLayout
RecyclerView with LinearLayout:
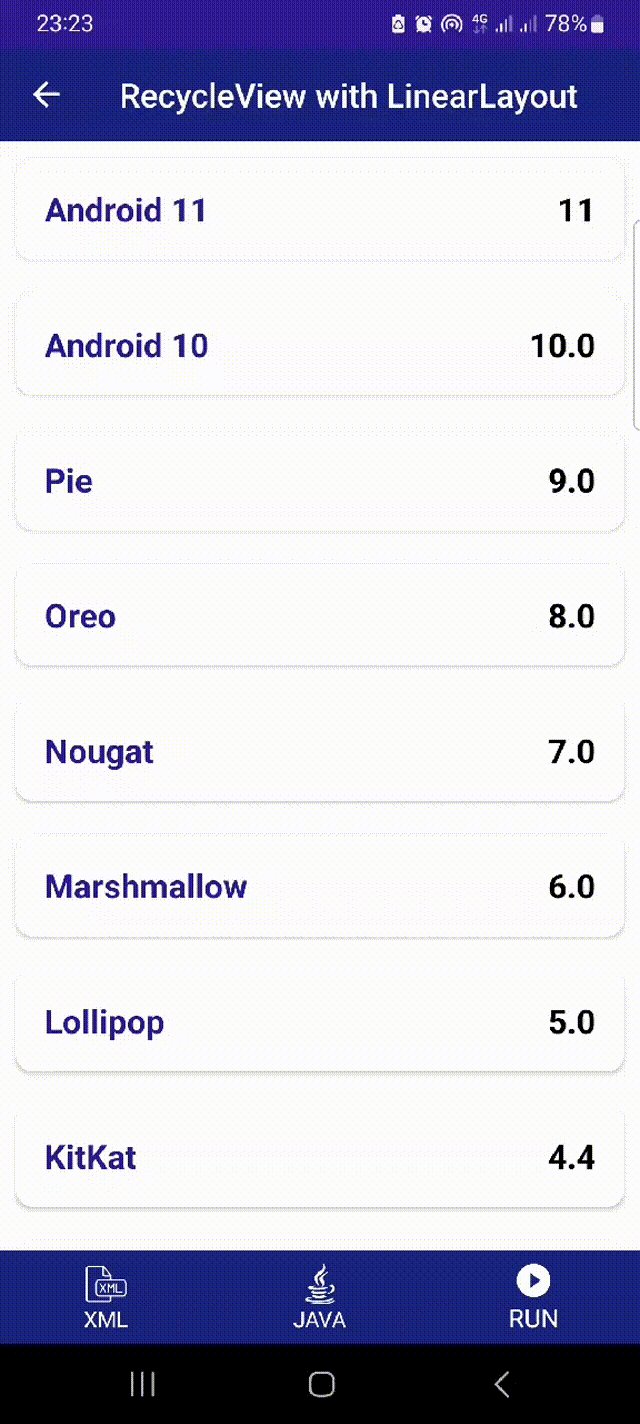
RecyclerView with LinearLayout widely designates to implementing a RecyclerView widget, a LinearLayoutManager in Android for showing items in a single line, either in the vertical or horizontal direction.
This is a typical pattern applied to present lot of information and to ensure pleasant scrolling process.
Example:
<!-- activity_main.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerViewLinear"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
<!-- custom_recycler_list -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="6dp">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="10dp"
app:contentPadding="6dp"
android:layout_margin="4dp"
android:scrollbars="vertical"
android:focusable="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp">
<!-- Comment: TextView for Version Name -->
<TextView
android:id="@+id/version_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:text="Version Name"
android:textSize="18sp"
android:textStyle="bold"
android:layout_gravity="center"
android:padding="3dp"
android:textColor="@color/colorPrimaryDark"/>
<!-- Comment: TextView for Version -->
<TextView
android:id="@+id/version"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:text="Version"
android:textSize="18sp"
android:textStyle="bold"
android:layout_gravity="center"
android:padding="3dp"
android:textColor="@color/colorBlack"/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>